在网页中嵌入在线制作的地图
通过JavaScript API嵌入的在线地图,一般都是来自地图生产厂商的基础底图。 能否通过地图展示自己感兴趣的地物呢?本例将带领您使用SuperMap Online在线制作一幅地图,绘制一个人的成长足迹——“我的足迹”,并在您的网页中使用该地图。
您只需要一个SuperMap账户,就可以使用SuperMap Online进行在线制图。
在线制作地图
登录SuperMap Online后,依次点击“我的内容”、“我的地图”。在“我的地图”页面,点击“创建地图”按钮,进入地图编辑器。
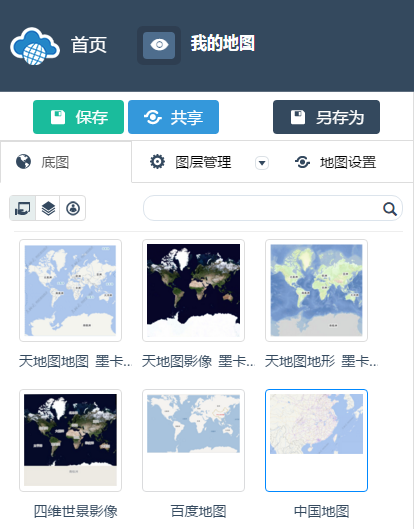
Step1 选择底图“中国地图”
在地图编辑器的左侧,选择一个底图,本例选择默认底图“中国地图”。

Step2 添加标注图层"足迹"
点击“图层管理”右侧的向下箭头,选择“添加标注图层”,在弹出的对话框中设置您的图层名称,如“足迹”,点击“确定”按钮。

Step3 为新图层添加要素
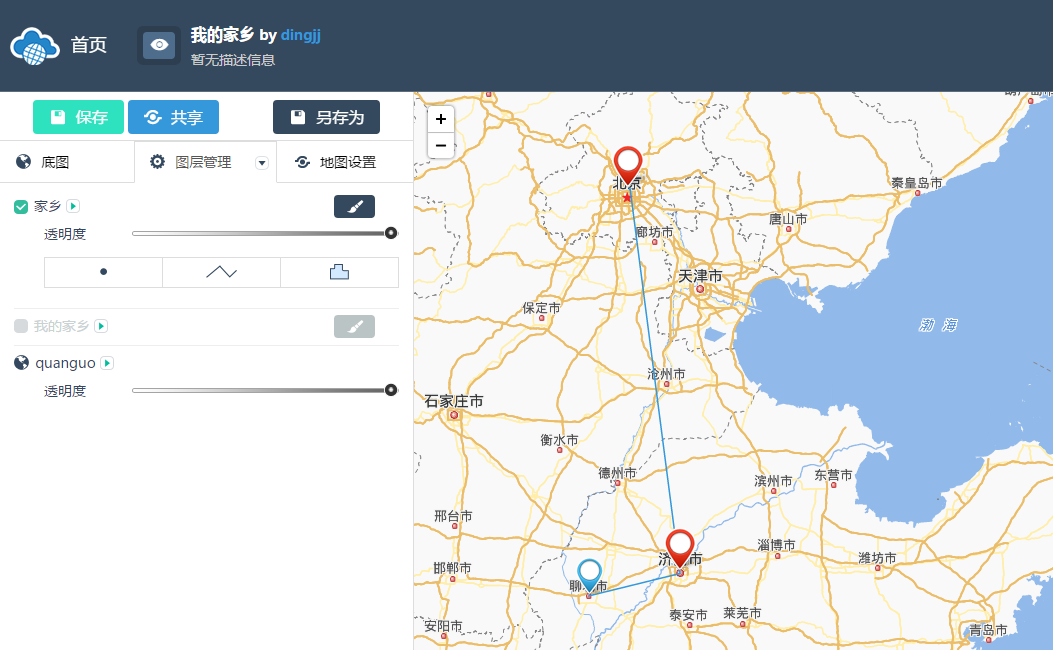
点击“家乡”图层对应的点符号( ),然后在右侧的地图窗口中,通过鼠标缩放和平移,在地图上找到您的家乡。点击您的家乡所在的位置,地图上会出现一个“属性编辑”对话框,根据您的需要为您添加的要素输入一个标题和描述。
),然后在右侧的地图窗口中,通过鼠标缩放和平移,在地图上找到您的家乡。点击您的家乡所在的位置,地图上会出现一个“属性编辑”对话框,根据您的需要为您添加的要素输入一个标题和描述。
继续添加其他位置,如您上学的城市、工作过的城市等,您可以为这些位置选择不同的符号样式。然后通过线要素( )将这些位置串起来,绘制您的成长足迹。
)将这些位置串起来,绘制您的成长足迹。

Step4 保存地图
点击页面左上角的“保存”按钮,保存您制作的地图。您可以为地图设置标题(如:我的足迹)、标签以及详细的描述信息。点击“确定”按钮完成保存操作。地图保存后,您可以看到浏览器的地址栏中显示了地图的id,本例中为893(viewer/893)。这个id就是将地图嵌入网页中时需要使用的id。
Step5 共享地图
地图保存后,默认的状态是私有的,只有您自己可以查看和编辑。为了方便嵌入网页中,本例需将地图设置为公开。
再次进入地图编辑器,点击“共享”按钮分享地图。或者在“我的地图”中,找到上一步保存的地图“我的家乡”,点击共享设置列的 ,共享地图。您可以将地图分享给其他人查看或编辑,本例设置为“所有用户可查看”。
,共享地图。您可以将地图分享给其他人查看或编辑,本例设置为“所有用户可查看”。
在网页中嵌入地图
在网页中嵌入地图的方法与使用SuperMap Online的其他地图方式一样,您只需要将viewer.previewMapById(893)中的id设置为您自己的地图,本例为:893。
<script>
var url="http://www.supermapol.com";
var viewer=new SuperMap.Cloud.MapViewer(url,"map");
viewer.previewMapById(893);
</script>