在网页中使用上传的GIS数据
SuperMap Online提供了云端数据托管服务,每个用户可以获取500MB的免费数据存储空间。通过SuperMap Online,您可以将上传的GIS数据在线发布成REST地图服务。如果您需要开发一个基于GIS服务(地图、空间数据等)的小型GIS应用,就可以很方便地直接在线发布GIS服务。您不再需要自行购买、安装、维护一台GIS服务器,可以有效节约开发成本、缩短开发周期。
本例将带领您:基于SuperMap Online上传您自己的GIS数据,把GIS数据在线发布为REST地图服务,并在Web应用中使用该服务。
Step1 准备GIS数据
SuperMap Online支持上传、发布不同格式的GIS数据,如SuperMap工作空间数据,为保证上传速度,需要压缩为 .zip 格式。本例使用SuperMap GIS 8C的示范数据World.sxwu,直接将其压缩为World.zip(百度网盘下载)。您可以直接下载使用该数据。
Step2 上传数据
登录SuperMapOnline,依次访问“我的内容”、“我的数据”,点击“上传数据”按钮。在弹出的对话框中,选择数据类型为“工作空间”,点击“选择文件”按钮并浏览本地磁盘目录,选择World.zip。在阅读并同意《超图在线GIS平台使用协议》后,请勾选并点击“确定”。
Step3 将数据发布为地图服务
在“我的数据”中,查看正在上传的数据World.zip,待其状态为“完成”后:
- 点击操作列中的发布按钮(
 )
) - 在弹出的“发布服务”对话框中,选择需要发布的服务类型,本例为“REST地图服务”
- 点击“确定”按钮完成发布
发布完成后,您可以在World.zip数据下方看到发布的服务名称(自动生成,是服务的唯一标识),本例为vm3sbiax,地图服务的类型为RESTMAP。
- 点击服务右侧操作列种的查看按钮(
 ),浏览器会跳转至REST地图服务
),浏览器会跳转至REST地图服务 - 点击进入maps资源,可以查看该地图服务中的所有地图
- 继续点击进入其中的World地图,可以看到World地图的基本信息,以及支持的操作、表述格式。此时浏览器中的地址就是World地图的访问地址,本例为为:http://www.supermapol.com/iserver/services/vm3sbiax/rest/maps/World
- 您还可以点击javascript等表述格式直接浏览地图
Step4 开发授权
上述步骤发布的地图服务,仅属于您自己私有,别人是无法访问的。想要在自己开发的GIS应用中使用该服务,并且让GIS应用的用户也能查看使用的效果,就需要进行开发授权(生成API Key)。
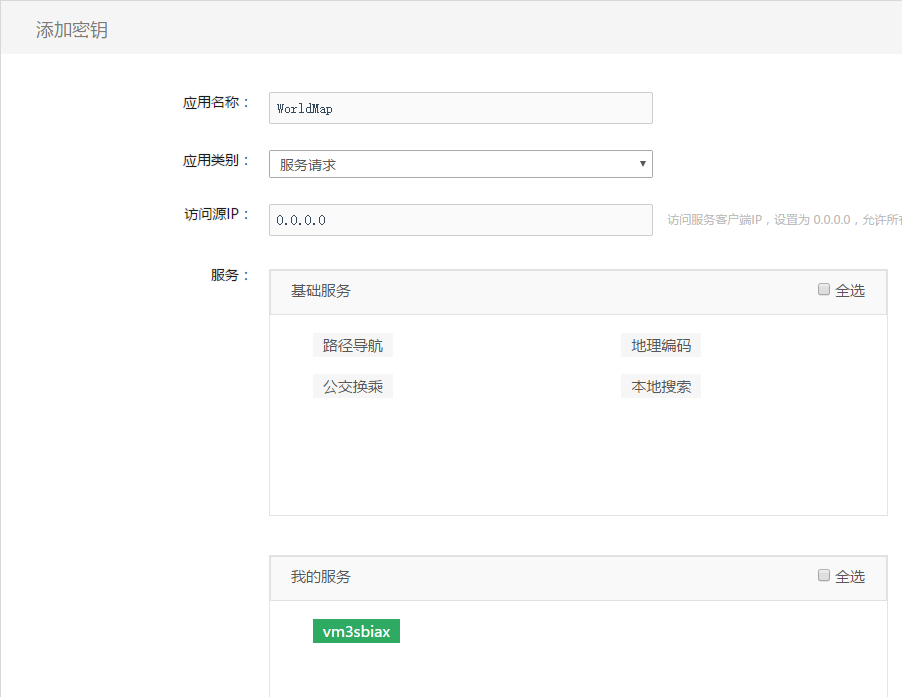
依次访问“我的内容”、“开发授权”,可以看到:在没有进行授权时,密钥是空的。点击“增加密钥”按钮,在添加密钥页面,根据您的需要(Web、移动应用不同)设置应用名称、应用类别以及相关的参数如referer。然后选择需授权的服务,及上一步中发布的地图服务(本例为vm3sbiax)。点击“确定”按钮完成添加密钥。
注意:此处选择服务请求且访问IP 为0.0.0.0仅作Demo之用,在开发商业应用时请不要这样设置。

您可以在“开发授权”页面查看生成的密钥。访问服务时,增加参数“key=您的key”即可在不登录状态下直接使用服务。例如: http://www.supermapol.com/iserver/services/vm3sbiax/rest/maps/World.json?key=VZ88xbrMEMpGv4yiisTojgVq
Step5 在网页中使用自己发布的地图服务
在网页中使用REST地图服务,需要:
- 通过SuperMap.Map类初始化地图,添加地图浏览、缩放、显示地图坐标等控件
var map,
//初始化地图
map = new SuperMap.Map("map",{controls:[
new SuperMap.Control.Navigation() ,
new SuperMap.Control.Zoom()]});
map.addControl(new SuperMap.Control.MousePosition());
……
//异步加载图层
function addLayer(){
map.addLayer(layer);
//显示地图范围
map.setCenter(new SuperMap.LonLat(0, 0), 0);
}
- 使用SuperMap.Layer.TiledDynamicRESTLayer类来添加REST地图服务图层,本例中使用Step3发布的地图服务vm3sbiax
var layer,
url = "http://www.supermapol.com/iserver/services/vm3sbiax/rest/maps/World";
//初始化图层
layer = new SuperMap.Layer.TiledDynamicRESTLayer("World", url, {transparent: true, cacheEnabled: true}, {maxResolution:"auto"});
……
//监听图层信息加载完成事件
layer.events.on({"layerInitialized":addLayer});
- 使用SuperMap.Credential类来进行安全验证,如本例中的Key(VZ88xbrMEMpGv4yiisTojgVq)
var value = "VZ88xbrMEMpGv4yiisTojgVq";
var name = "key";
//设置key
SuperMap.Credential.CREDENTIAL = new SuperMap.Credential(value, name);
在线演示与源码编辑
Where to go next
如果跟随本教程坚持走到这里,那么您已经做了很多很酷的事情。您已经实现了:
- 在网页中嵌入SuperMap Online的地图
- 在网页中通过Leaflet API嵌入地图
- 在网页中嵌入百度地图
- 在网页中嵌入在线制作的地图
- 在网页中使用自己上传的GIS数据
在接下来的章节中,我们将一起体验如何在地图上添加其他有用的元素,来更加直观、友好地展示您的业务数据,例如:添加自己制作的Maker等地图控件,基于业务数据制作专题图等。